間取図はいつもあるとは限らない
古い物件を購入する時など、間取り図がないことはよくあります。
なければ自分で作るしかない!ということで私のいつも作っているやり方をご紹介しますね!
使っているのは、pictbearというフリーソフトです。
ダウンロードとインストールについてはこちらの記事で紹介しています。
とりあえず今ある間取り図を用意します
全く何もないところから作ることも可能なのですが、古い青図とか、今とは違っても、縮尺のわかる古い間取り図とか、手書き間取り図とかでもあると便利です。
それらを写真に撮りましょう。
スキャナーで読み込んでも、いいです。
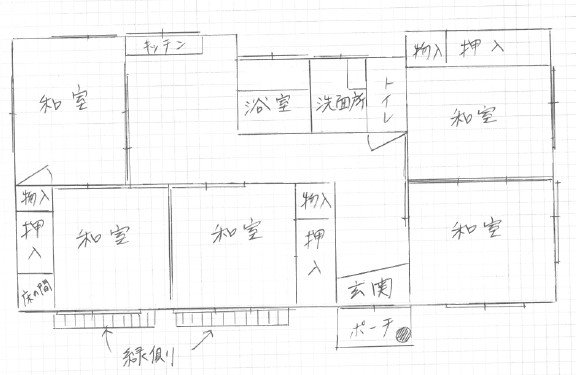
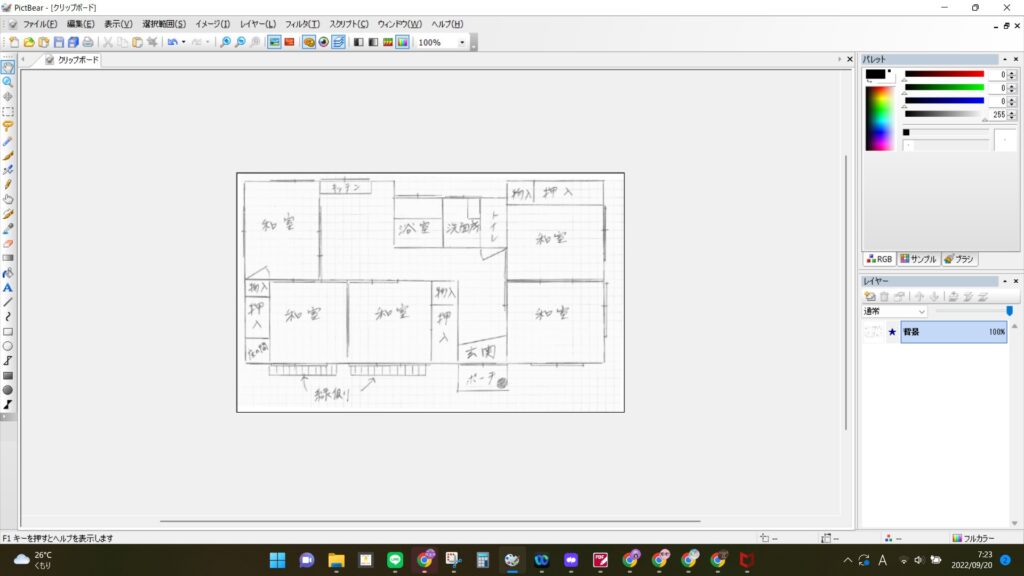
今回は、手書き図から説明しますね。手書きの間取り図を写真に撮ってパソコンに取り込みます。
こんな感じの間取り図です。

pictbearに今ある間取り図を取り込みます
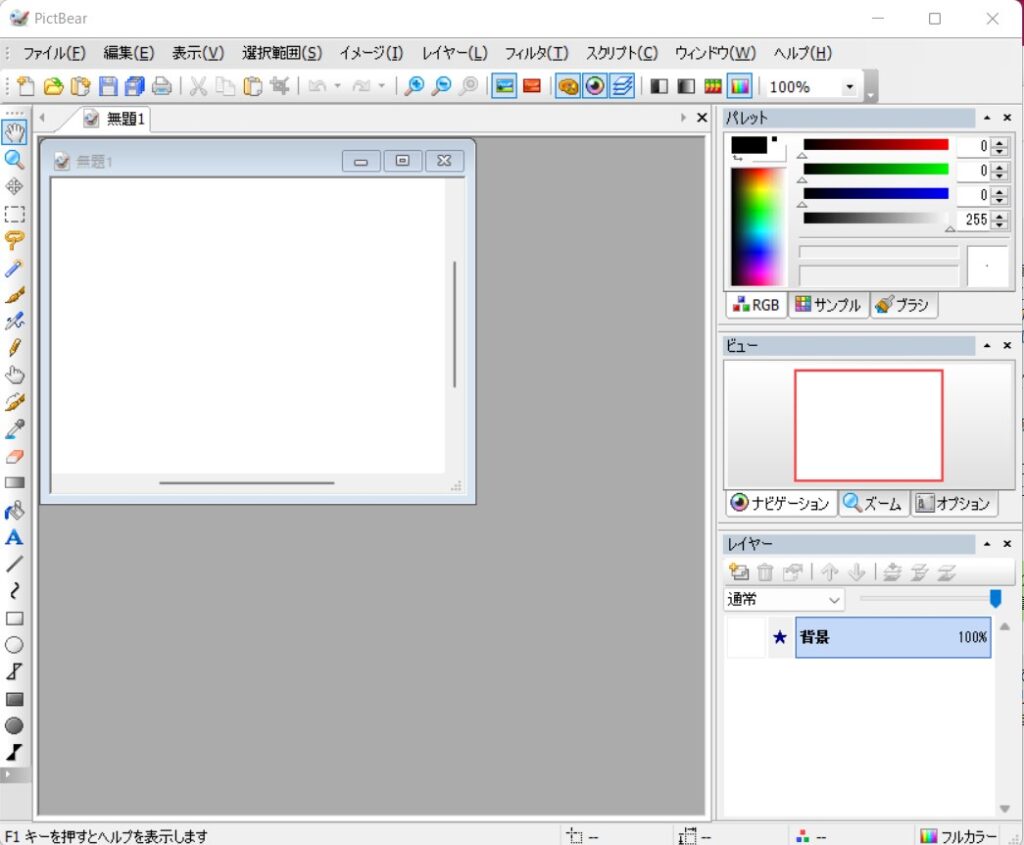
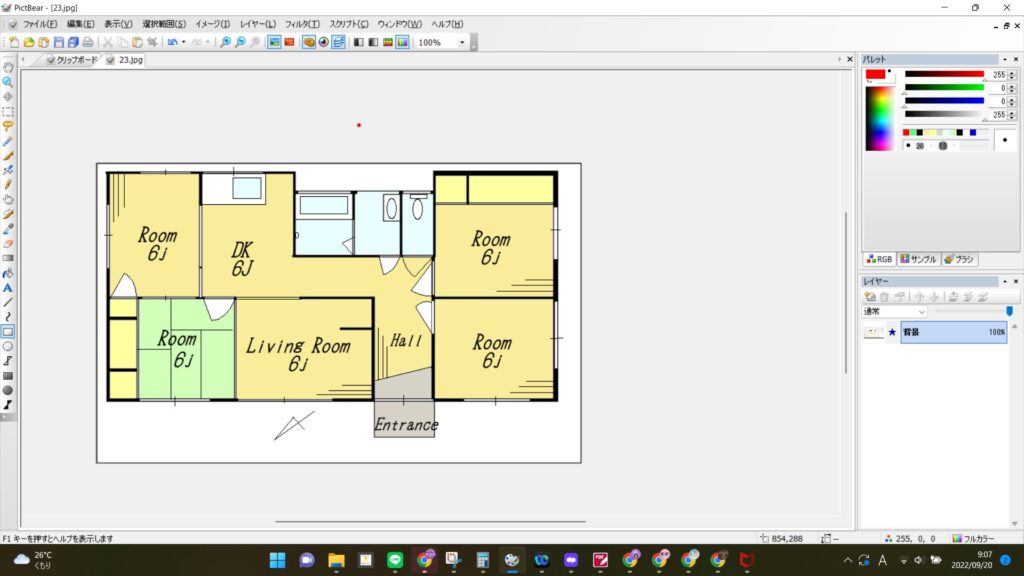
pictbearを開きます。

無題、というファイルが開いていますが、これはデフォルトなので、一回×で閉じてしまっても大丈夫です。
右側にパレットとビュー、レイヤーが開いています。
パレットとレイヤーはよく使います。ビューはなくても大丈夫です。
もしこのウィンドゥが閉じてしまった場合は、メニューバーの表示、コントロールで選択すればまた表示できます。
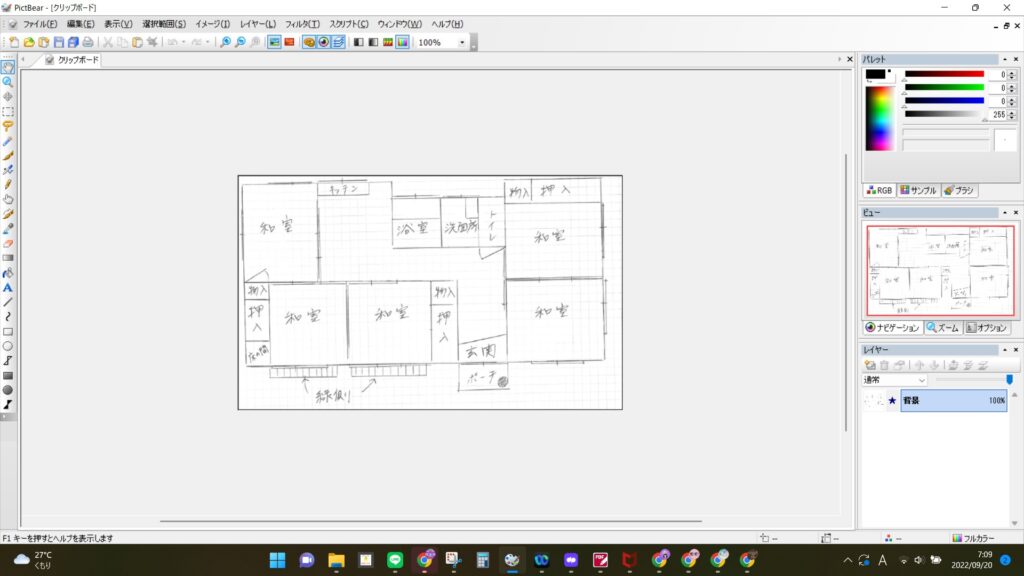
先ほど写真に撮った手書きの間取り図をファイル→開く、か、ファイル→クリップボードを開く、で読み込みます。

角度を修正します
写真に撮った間取り図なので、微妙に曲がっています。
曲がっているとのちのちやりにくいので、角度を修正します。
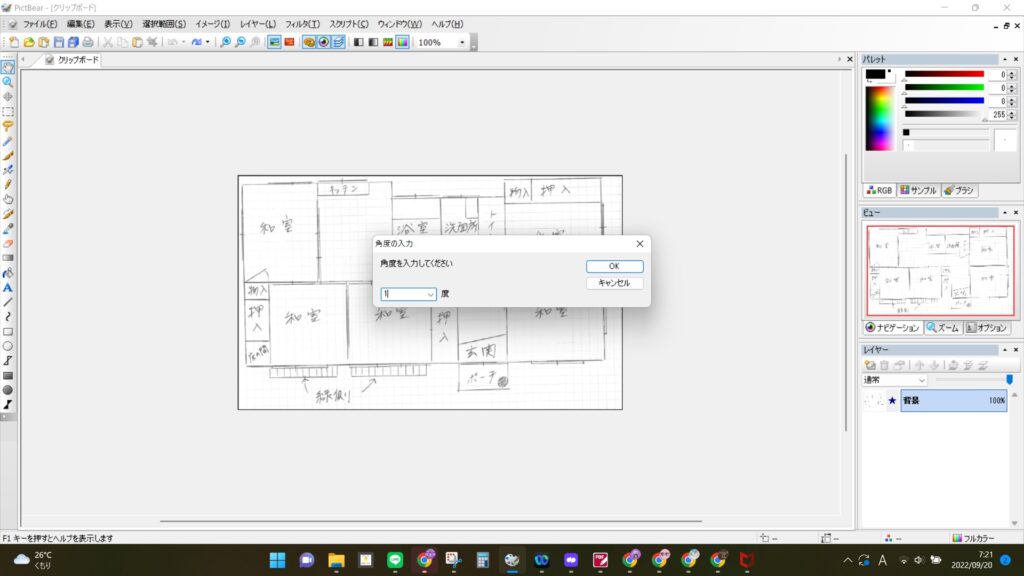
メニューバーのイメージ→イメージの回転→«»角度入力を押して調整したい角度を入力します。
今回はほんの少しだけ右に回転したいので1と入力します。
1度回転、です。左に回転したい時は-1、と入力します。

少しだけ修正されて、まっすぐになりました!

元になる間取り図の上からなぞれるように透明シートを準備します
元になる間取り図が表示されていますので、その上に透明なレイヤーを追加します。
紙の間取り図をなぞれるように、透明なシートを上に乗せるイメージです。
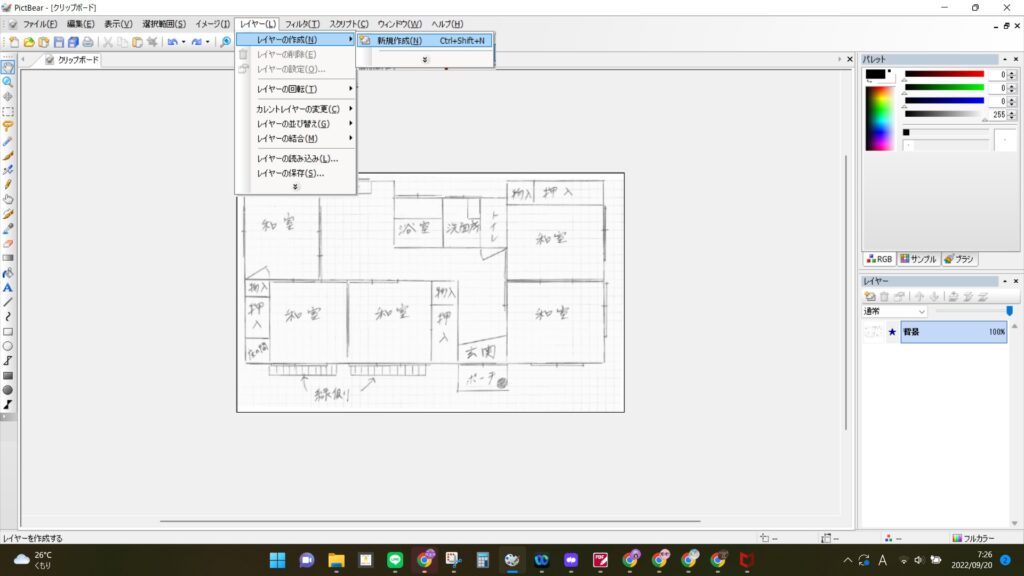
メニューバーの、レイヤー→新規作成を選択します。

ここで、画像のサイズを指定した方がいいです。あまりにも大きすぎると読み込みにも時間がかかりますし、
小さすぎたりするとせっかく作ってもぼやけて見えなかったりします。
周りの余白をトリミング処理して削除してから、画素数を調整します。
イメージ→イメージのリサイズで調整します。
私はいつも大体長い方の辺を700くらいにしています。

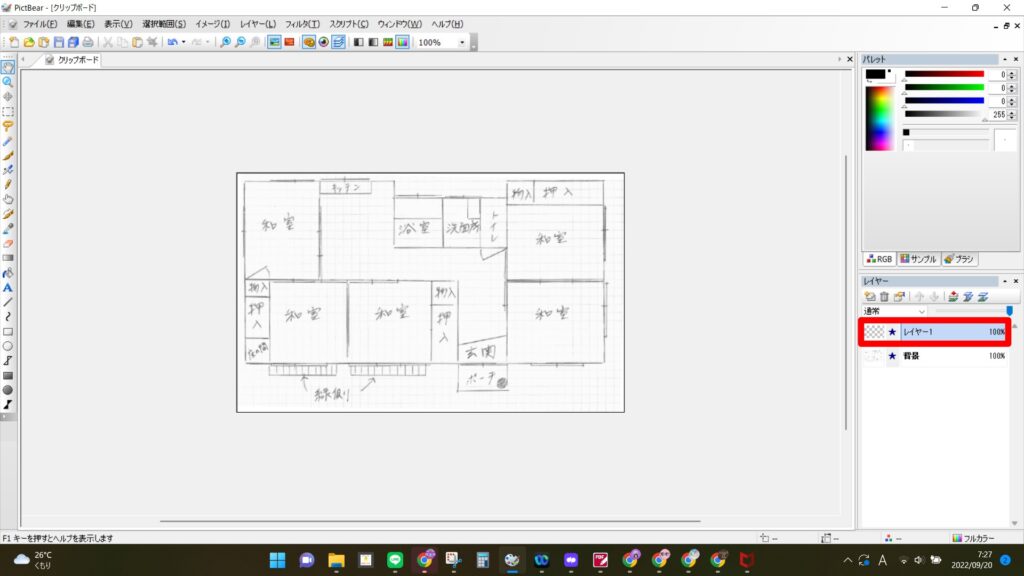
右側のレイヤーウィンドウを見ると、もとの画像(背景)の上に透明なレイヤーができているのがわかります。
星のマークをクリックで消せば表示させたりさせなかったりすることができます。
また、レイヤーの順番を入れ替えたり、結合させたりすることができます。
間違えたときはメニューバーの下にあるバーで、ひとつ前に戻る矢印もありますので安心です。
新しく図面をなぞります
では新しく図面をなぞって書いていきます。
右側のレイヤーウィンドウで選択されているレイヤーに対する動作となりますので、注意してください。
ここで背景が選択されていると、最初に取り込んだ元の画像に書きこんでしまうことになります。
新しい透明レイヤーが選択されていることを確認してから、なぞっていきます。
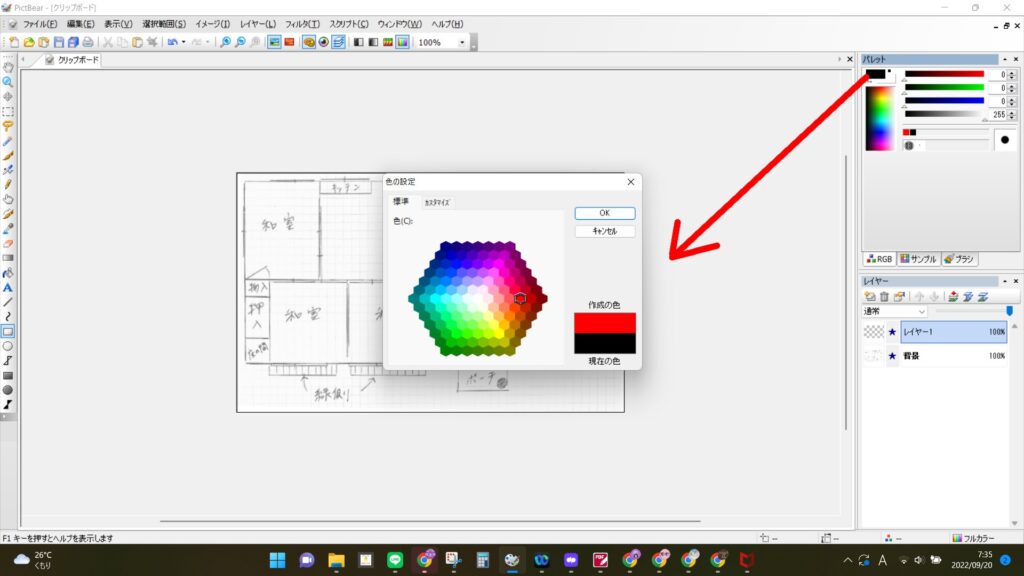
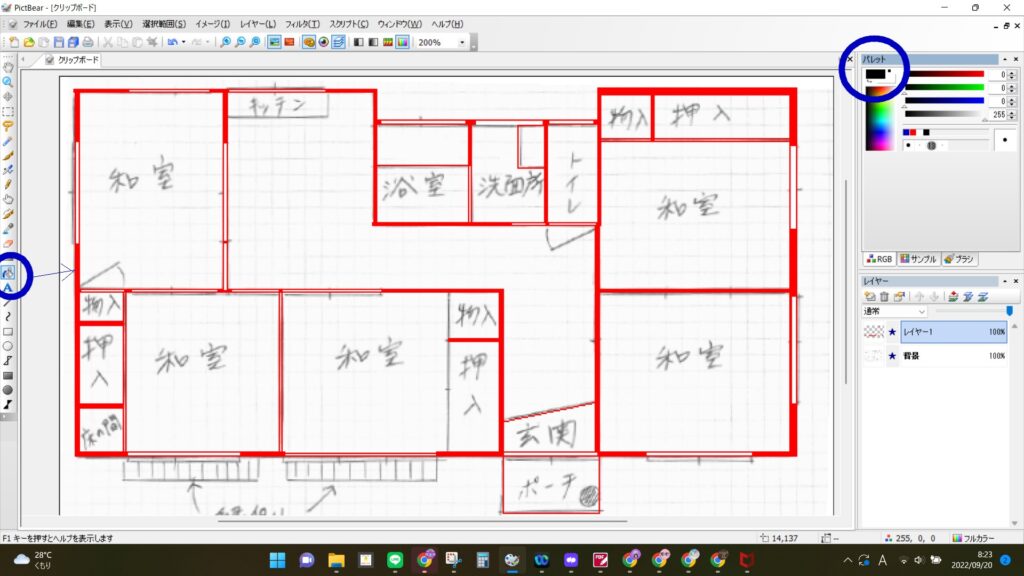
ここで私はいつも赤でなぞります。元の線と新しい線がわからなくなるからです。
線の色を変更する時は、パレットウィンドウで、最初は黒になっている色をクリックして変更します。
ブラシのサイズはブラシウィンドウで変更できますのでいろいろ試してみてください。

pectbearのツールを使いこなす
pictbearの画面左側にツールバーがあります。
それぞれを選択することで描画が可能です。
よく使うツールはこんな感じです。
| スクロールして移動できます | |
| 選択してトリミングできます。必要な部分以外は切り取り。 | |
| シフトキー+クローンブラシでコピーしたい部分を選択し、クリックで貼り付けられます。人や車のナンバーも消せます(ブラシのサイズを変更します) | |
| スポイト。色を選択します。 | |
| 選択している色で塗りつぶせます | |
| 文字を入力できます | |
| 直線を引きます | |
| 曲線を引きます。ドアの開口部など。 | |
| 外枠だけの長方形。開口している部分などに使えます。お風呂、流し、トイレタンクも。 | |
| 外枠だけの丸。トイレ、蛇口、洗面ボウルなど。 | |
| 塗りつぶしの四角。壁に使います。 |

スクロールできます

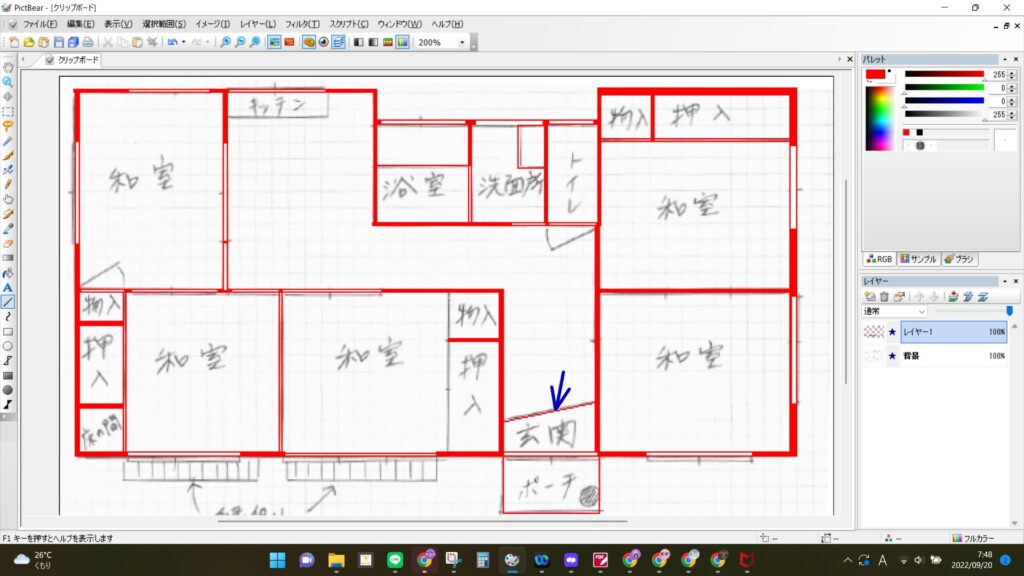
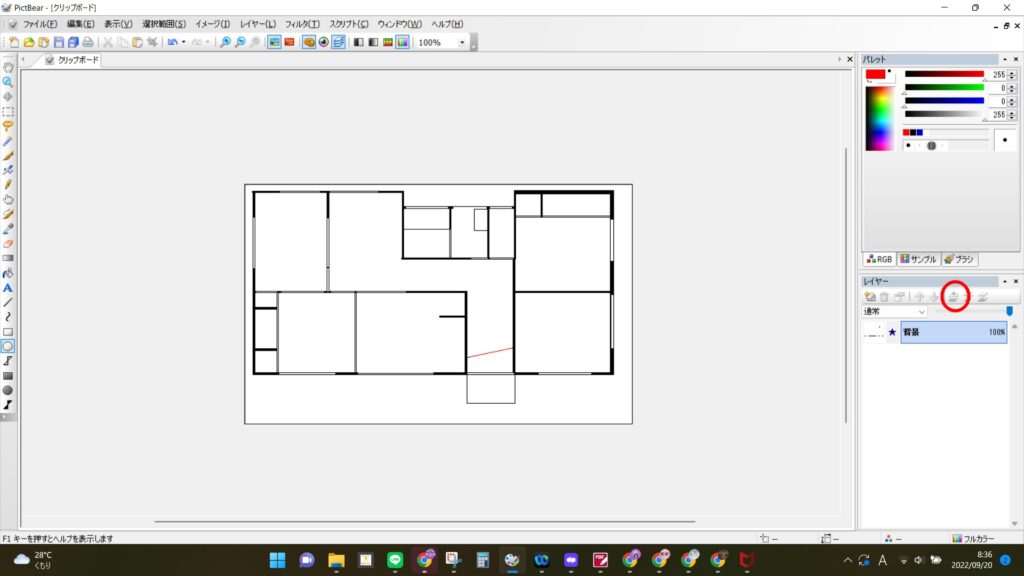
こんな感じで、赤い線で間取りをなぞりました。
開口部は、ベタ赤で長方形で塗ってから中に白い四角や線をいれてもいいし、最初から開口で作っておいて、
白抜きの長方形で外枠だけの形を書いてもいいです。
ここで、青い矢印で玄関の部分を指していますが、ここの線は斜めです。
斜めの線は後回しにした方がいいのですが、それを説明するためにわざとここも赤で上書きしてみました。
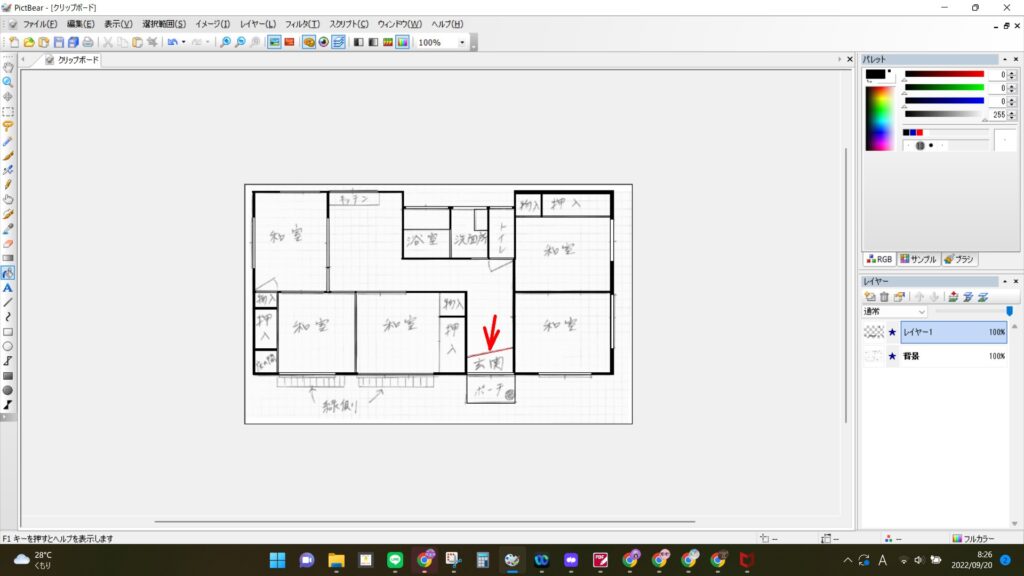
ここまで出来たら、色を黒に変更して、塗りつぶしツールを選択し、赤の線の上でインクを注いてみます。

赤で引いた線が、黒に変わりました。
なぜ最初から黒で線を引かないのか?
もとにした間取り図のどこをなぞれてて、どこがまだなぞれていないかが、同じ黒にしてしまうとわからなくなってしまうからです。
また、塗りつぶしは連続したところの色を一斉に変えてくれますが、斜めの線は点でしかつながっていないので、
連続していないので変えてくれません。ここで言う、玄関の部分は、赤のままです。
そうなると拡大してひとつひとつの画素の色を変更していかなければならず、大変なので斜めの線は最後に最終的にしたい色で作った方がいいです。

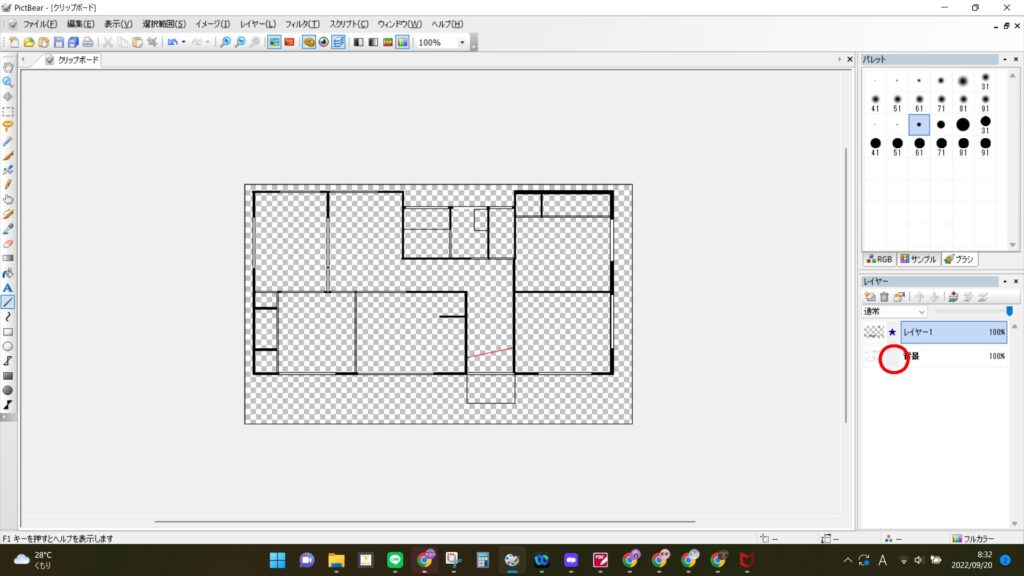
ここでもともとの背景の間取り図を消して確認できます。
レイヤーウィンドウの背景、の星マークをクリックして表示しないようにできます。

市松模様になっているところは透明の部分です。
このまま進めても大丈夫ですが、わかりにくいのでここでいったん、イメージの結合を選びます。
層になっていた画像が結合され、透明部分も白くなります。

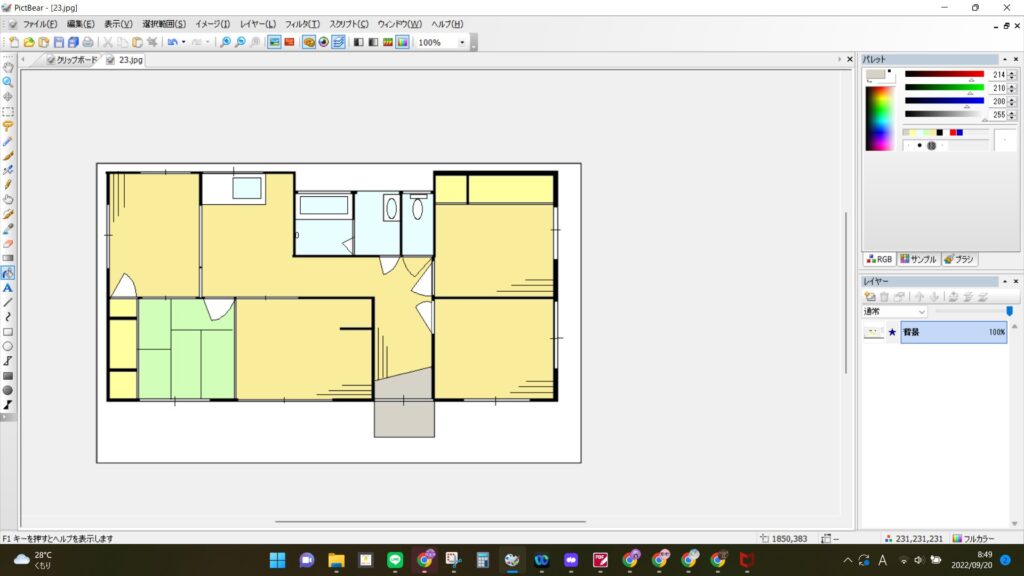
あとは、直線と曲線、四角や丸の描画ツールを使って設備などを書き足していきます。
フローリングや畳の区別なども色を付けてわかりやすくできます。

文字を入れます
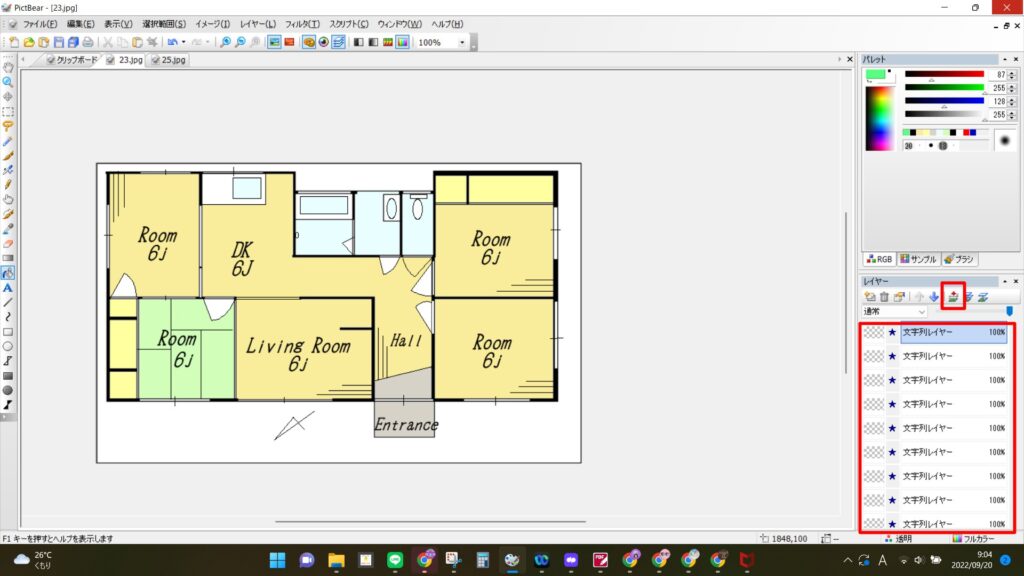
そして、文字を入れて部屋の大きさを書き入れます。
文字のフォントにもこだわったりすると、雰囲気が出て楽しいです。
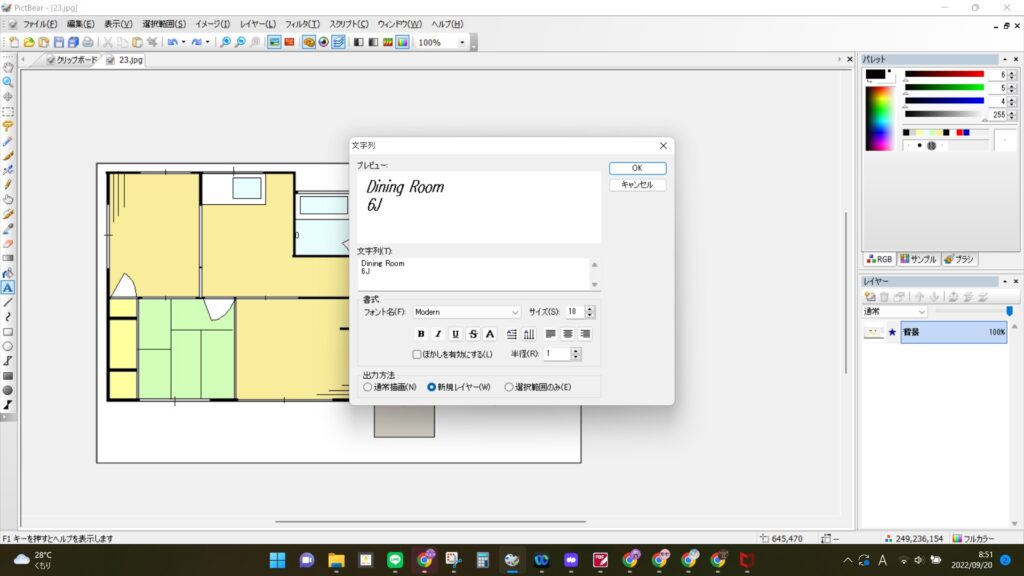
文字を入力する時は、左側のツールバーのAのアイコンを選択すると文字が入力できます。

フォントやサイズなど、いろいろ選べます。
ここで、出力方法に新規レイヤーを選択しておきます。
文字を背景と同じ層に書き込んでしまうと、位置の調整がしにくいので、文字を書くたびに新しいレイヤーを作ります。
あとから位置をずらしたり、その文字だけ消したり簡単にできます。

ひとつのレイヤーにまとめて画像ファイルにします
文字をどんどん入力すると、新規のレイヤーがどんどんできていきます。
このままたくさんのレイヤー状態だと、ひとつのjpegに保管することができませんので
できあがったらイメージの統合をします。

ひとつの層にまとめましたので、ファイル→名前を付けて保管、でjpgとして保管できます。
まとめないで層のまま.psdタイプで保管しておくと、いつでも編集が可能です。
最初は時間がかかると思いますが、慣れると早くできるようになっていきます。
pictbearを使うと物件の写真で、写ってほしくないモノの加工もできてとても便利です。
その方法はまた説明したいと思います。
ここがわからない!などありましたらお問合せいただければ可能な限り説明を加えさせていただきますね。
お問い合わせはこちらから




コメント